How To Clean Up A Scanned Drawing In Photoshop
When I started working with Photoshop, my main difficulty was to get a nice clean line with a transparent background to work with. I remember spending hours and hours erasing every footling bit of white background, every little misplaced pixel that would bother me.
Nowadays, I practise this very rapidly so I can spend my valuable time on more important steps. If you are a beginner in Photoshop, this commodity might exist of interest to you.
I know that there are other ways to get to the aforementioned issue and at that place are loads of tutorials out in that location. This is the way that works best for me, and it might work for you too.
For this tutorial, I'm using a blackness and white illustration that I did for Women's History Month for The Puddlejump Collective, which I am a fellow member of. Whether your image is a mess of pencil lines or a neatly inked line fine art, the process is the same.

- The kickoff step is to scan your drawing. On my scanner, the default setting is a quick standard quality browse, so I set it up for a higher quality one, at least 300dpi.
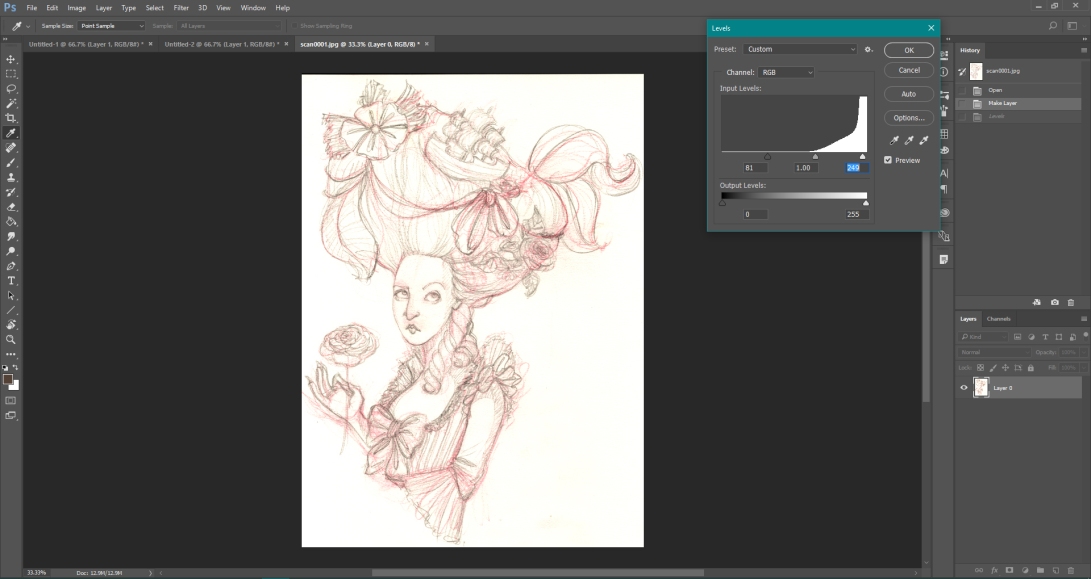
- You and then open it in Photoshop (I have the CC version but I'm virtually sure you tin can do this in older versions too). As you lot tin come across, the contrast is very poor so we need to make the line darker. Double click on the layer called groundwork to alter it into a layer.

- Then click on Image -> Adjustments -> Levels.

- Play with the Input Levels sliders in order to brand the black lines that you want to keep darker and the dirty greyness-ish areas that you lot desire to remove lighter. Focus on the black and white sliders, not equally much on the grey one. Be careful because this is where you can mess things upwards: push button the dark likewise much and yous'll end upwardly with inelegant dramatic black lines. Push the white likewise much and you'll lose some lines or shading. Obviously with an inked drawing, this footstep is much more straightforward.

- Next, go the Channels tab, beside the Layers, and select the Color Channel which shows the best line work. Here I picked the red one, because it removed all the cherry sketch lines that I didn't desire to keep. Select the line work by clicking Ctrl + the channel thumbnail.

- Go back to the Layers tab and click on Select -> Inverse. So click on the symbol to create a new layer, at the bottom of the Layers tab. When yous are on this new layer, click Edit -> Make full.

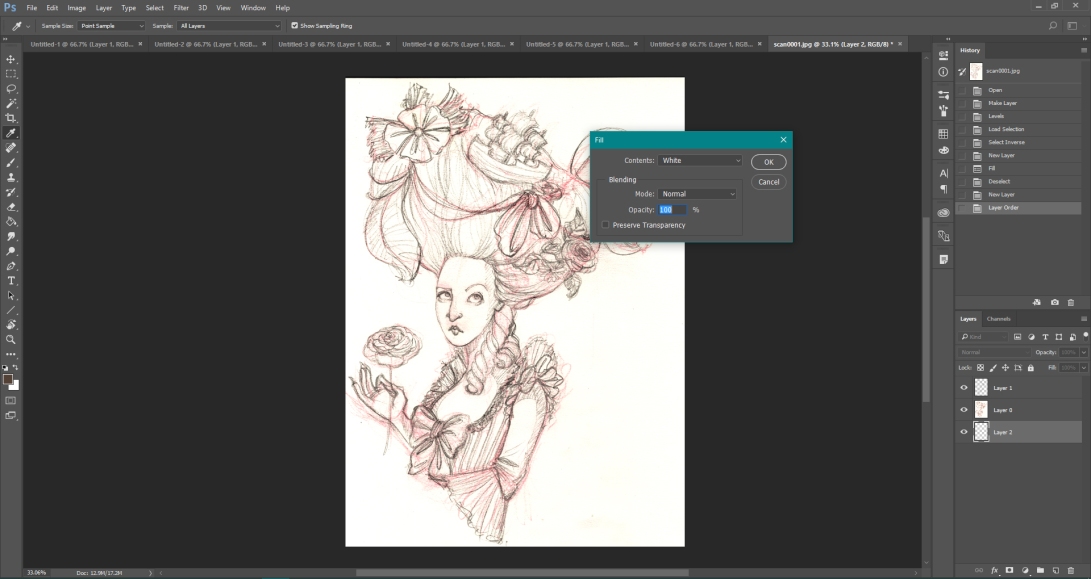
- A new window opens. Select Contents -> Blackness (yous can experiment here by picking a dissimilar color for your line piece of work)

- We have now created a layer with the line work only. And then let's create a new layer for the background. Click on the symbol at the bottom of the Layers tab again and this time fill the whole layer with white: Edit -> Fill and and then Contents -> White. Once more, y'all tin can chose a unlike color for your background if it suits yous.

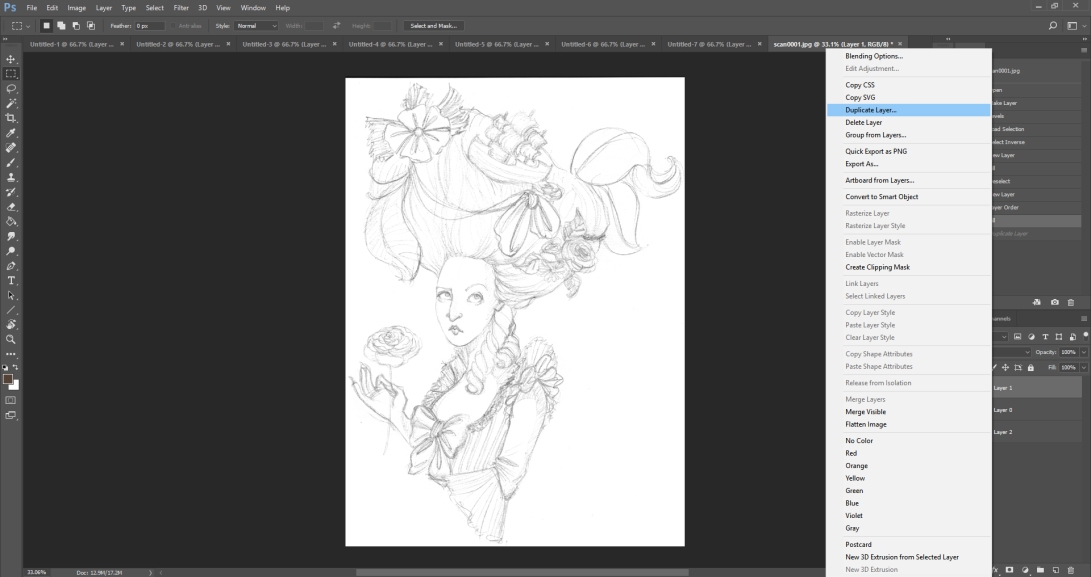
- Remove Layer visibility for the layer with your scan by clicking on the little eye beside it. At this stage, y'all might notice that your line piece of work is a bit calorie-free. To gear up this, right-click on the layer and select Duplicate layer. Practise this as many times as you need and merge all the line layers in ane layer (select them all, right-click and select Merge layers).

- And that's it! Yous end up with three layers: the background, the initial scan (invisible, yous may delete this layer if you desire), and your line work. Rename them to make things clearer. Create a new layer, place it underneath your line work layer and get-go colouring!

Or if yous want to do like I did for the last analogy, reduce the opacity of your line piece of work and print it. You tin can then ink on top of these very faint lines. Here is the final version:

If something is not clear with my tutorial or you need more information, don't hesitate to enquire in the comments!
Source: https://audreydowling.com/2017/03/09/how-to-clean-your-line-drawing-in-photoshop/
Posted by: carterthreatin1945.blogspot.com


0 Response to "How To Clean Up A Scanned Drawing In Photoshop"
Post a Comment