how to draw a diamond shape
Node shape diamond in TikZ
Diamond shape is a part of the shapes.geometric TikZ library, so to work with this shape, we need to declare the library. We need to add the post-obit slice of code after the TikZ parcel annunciation:
\usetikzlibrary{shapes.geometric} A diamond shape can be drawn by using the option diamond to the \node command. The following lawmaking creates a diamond node named (d) at coordinate (0,0).
\documentclass[border=0.2cm]{standalone} % Required packet and library \usepackage{tikz} \usetikzlibrary{shapes.geometric} \brainstorm{document} \begin{tikzpicture} \node[diamond] (d) at (0,0) {}; \end{tikzpicture} \end{document} Compiling this line of code displays nothing. The diamond node will be drawn only if we provide describe option to the node command as follows:
\documentclass[border=0.2cm]{standalone} % Required package and library \usepackage{tikz} \usetikzlibrary{shapes.geometric} \begin{document} \begin{tikzpicture} \node[diamond,describe] (d) at (0,0) {}; \end{tikzpicture} \end{certificate} 
Add text to the diamond node
The previous lawmaking creates a diamond node with empty content. Text can be added inside the diamond node past putting it between the curly braces {} every bit follows.
\documentclass[border=0.2cm]{standalone} % Required package and library \usepackage{tikz} \usetikzlibrary{shapes.geometric} \brainstorm{document} \begin{tikzpicture} \node[diamond,depict] (d) at (0,0) {Diamond}; \finish{tikzpicture} \cease{document} To fit the text inside the shape, this line of code yields to a diamond with a size depends on its content:

Change text color of the diamond node
In the previous section, we have added content to the diamond node and now nosotros would like to change the text color. This tin can be accomplished by providing the option text = <color> to the \node command:
\documentclass[border=0.2cm]{standalone} % Required packet and library \usepackage{tikz} \usetikzlibrary{shapes.geometric} \begin{document} \brainstorm{tikzpicture} \node[diamond, describe, text = red] (d) at (0,0) {Diamond}; \end{tikzpicture} \end{document} 
Add filling color to a node
The diamond node can be filled with whatsoever color using the option fill = <colour>. Here is an illustrative example of a calorie-free pinkish filling with our red text:
\documentclass[border=0.2cm]{standalone} % Required package and library \usepackage{tikz} \usetikzlibrary{shapes.geometric} \begin{document} \begin{tikzpicture} \node[diamond, draw, text = red, fill up = pink!fifty] (d) at (0,0) {Diamond}; \stop{tikzpicture} \end{document} 
Change the border line colour of a node
The diamond border colour tin can exist modified (default is black) past providing the colour proper name to the depict option draw = <colour>. Here is an instance of a diamond filled with calorie-free pink, has red text and purple borders:
\documentclass[edge=0.2cm]{standalone} % Required package and library \usepackage{tikz} \usetikzlibrary{shapes.geometric} \begin{certificate} \begin{tikzpicture} \node[diamond, draw = purple, text = red, fill = pink!50] (d) at (0,0) {Diamond}; \finish{tikzpicture} \end{document} 
Modify the size of a diamond node
Nosotros mentioned above that the size of a diamond depends on its content. This is ever true and we tin set only the minimum size of a diamond. We can arrange a minimum size for its width with minimum width option, and similarly, nosotros can set its height with minimum height option. Beneath, we prepare the minimum width value to 2.5 cm and the minimum height value to 3 cm.
\documentclass[edge=0.2cm]{standalone} % Required package and library \usepackage{tikz} \usetikzlibrary{shapes.geometric} \begin{document} \begin{tikzpicture} \node[diamond, depict = purple, text = red, fill = pinkish!fifty, minimum width = ii.5cm, minimum meridian = 3cm] (d) at (0,0) {Diamond}; \end{tikzpicture} \end{document} 
If we need both the width and the length sizes to be the same, nosotros can use minimum size option.
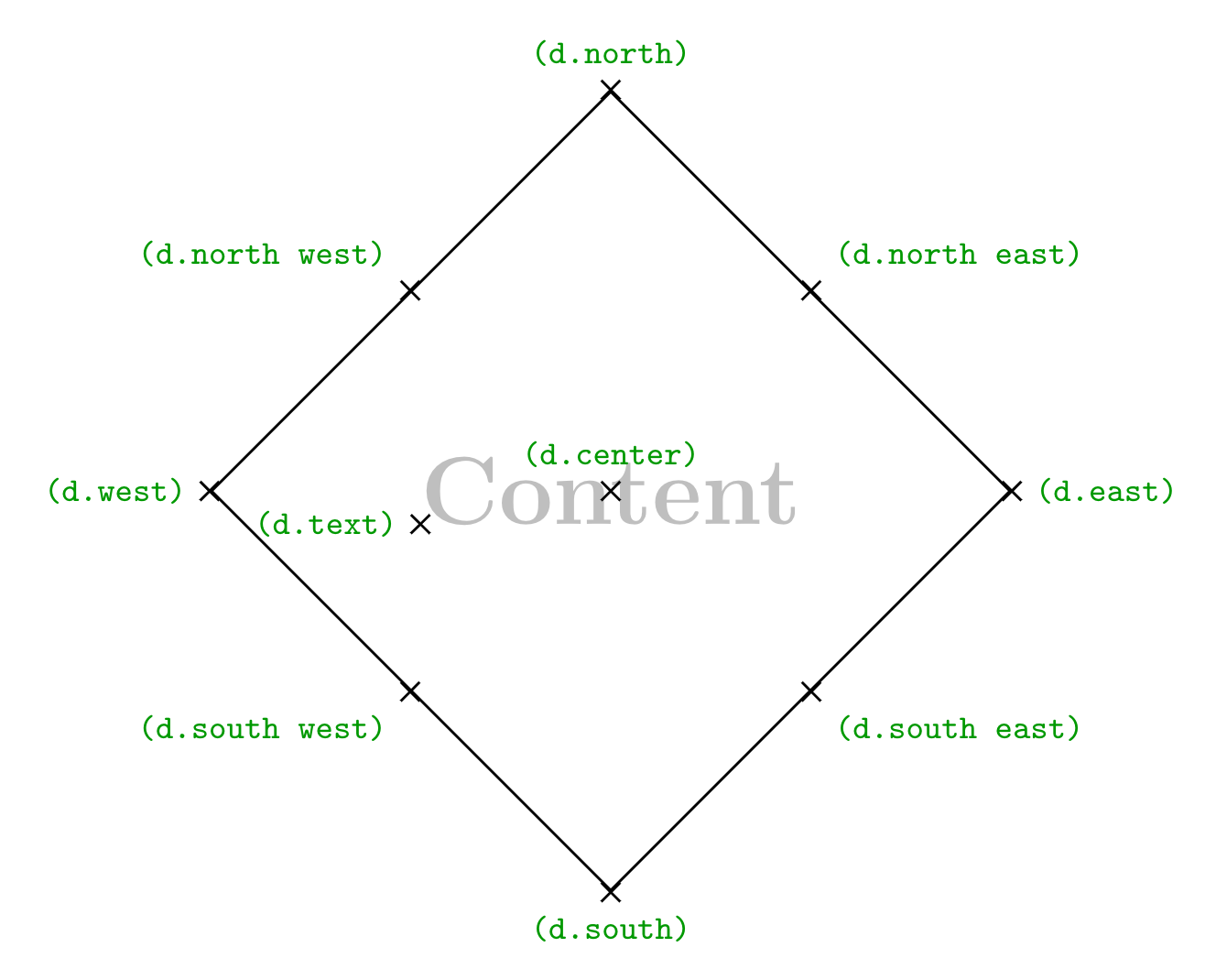
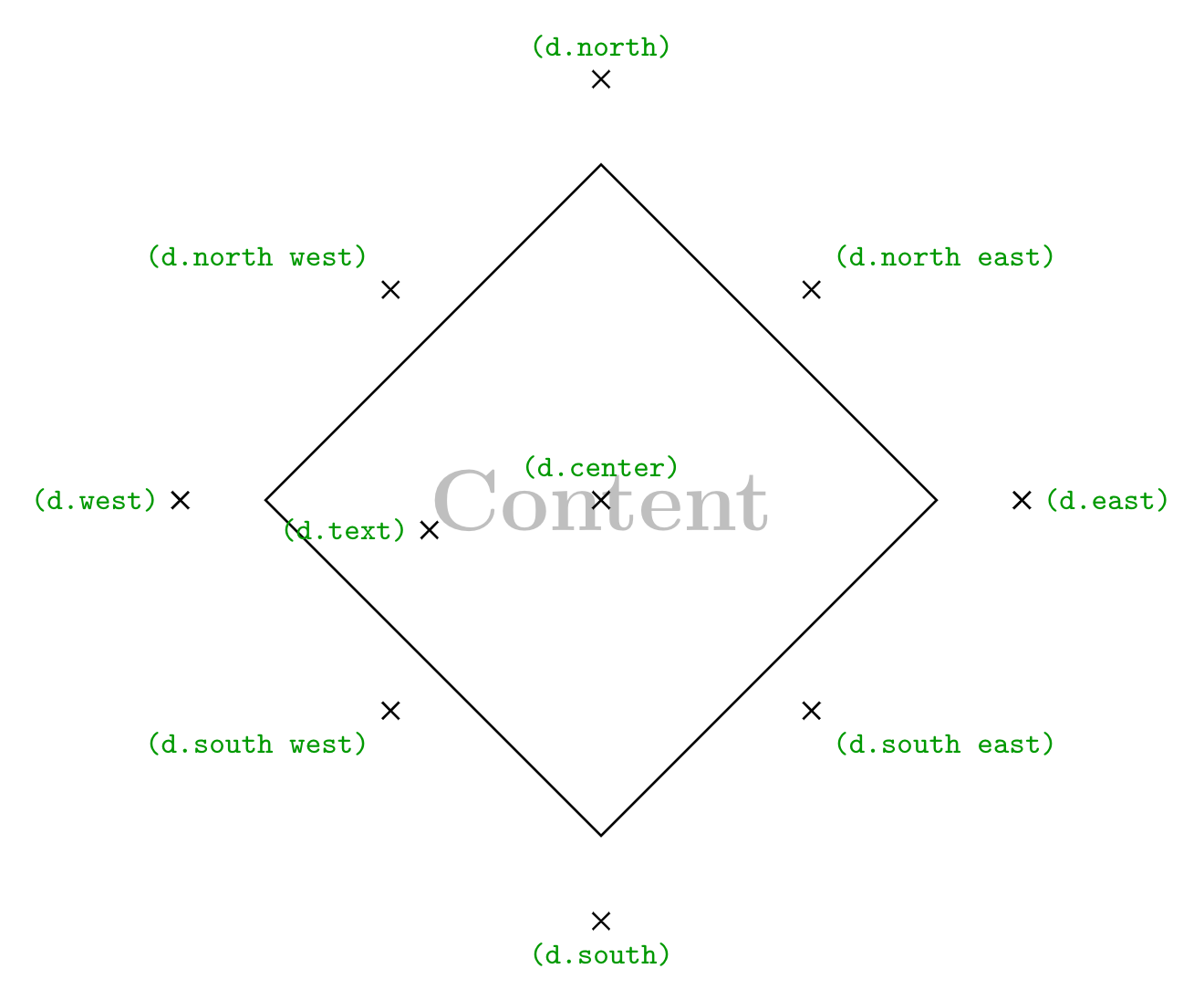
Anchors of a diamond node
The advantage of using a node diamond is that information technology defines a set of anchors that we can utilise to become coordinates of the node borders or to position nodes with accurateness with respect to given coordinates. By default, node center is positioned at the provided coordinates ((0,0) for the previous examples).


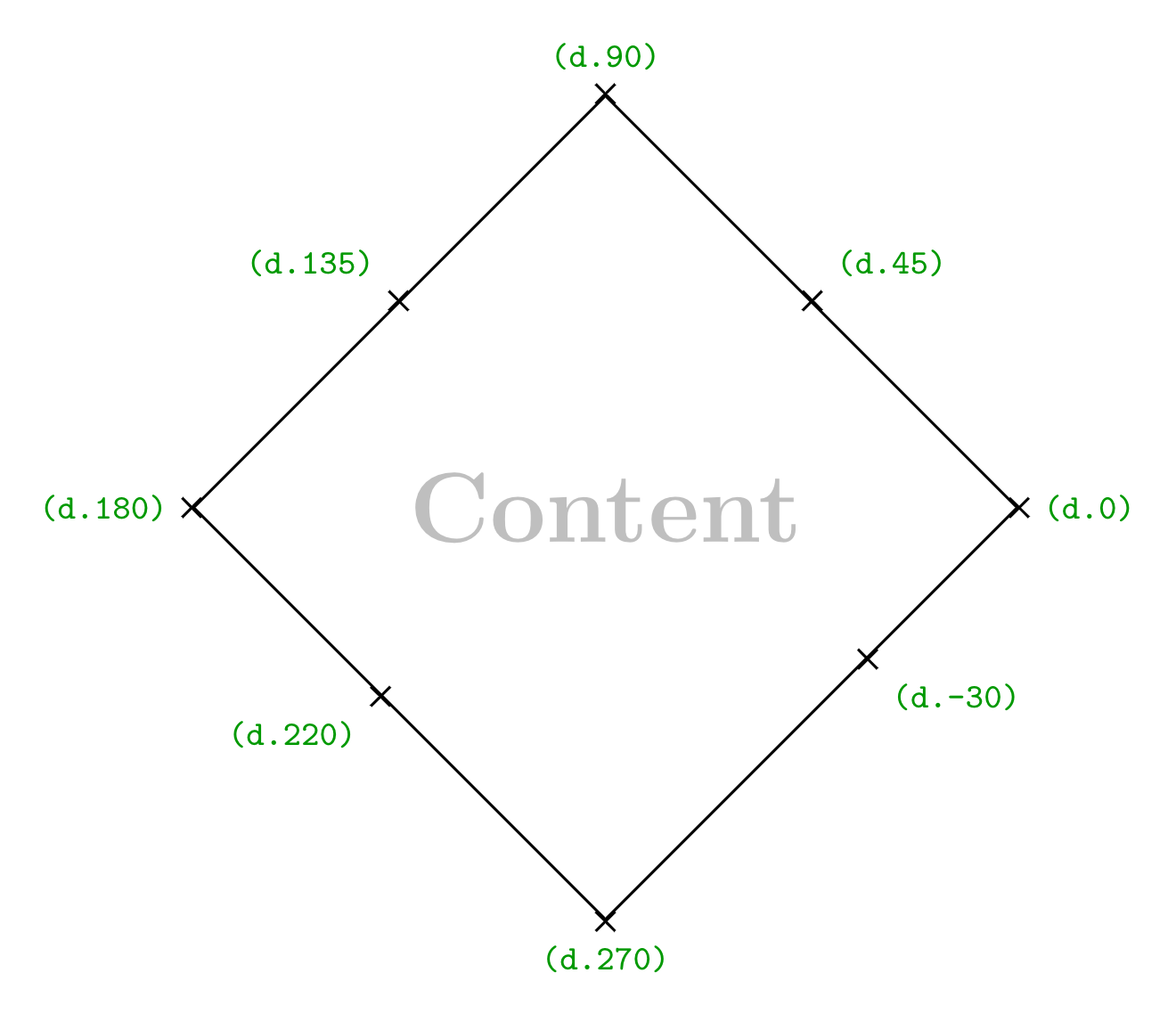
(d.west) represents the coordinates of the indicate located at the due west of the diamond node where d is the node proper name. We can as well apply angles where (d.270) is the coordinates of the point located at the s of the diamond node.
Addinganchor = west volition place the node point (d.westward) at the provided coordinate (0,0). Cheque this post: how to comment an image in LaTeX (Positioning Nodes using Anchors section).
Outer separation
The above anchors tin be moved outside the node edge by adding outer sep = <value> to the node command. Here is an example of anchors moved outside the node border with 10pt.

Source: https://latexdraw.com/tikz-shape-diamond/
Posted by: carterthreatin1945.blogspot.com


0 Response to "how to draw a diamond shape"
Post a Comment